1、CSS语法 两个主要部分:选择器 + 一条或者多条声明;每条声明由一个属性和一个值组成,属性是希望设置的样式属性,每个属性有一个值。CSS声明总是以分号结束,声明总以大括号括起来。
如果要在HTML元素中设置CSS样式,需要在元素中设置id、class选择器。
id选择器可以为标有特定id的HTML元素指定特定的样式,HTML元素以id属性来设置id选择器,CSS中id选择器以#来定义。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > #para1 { text-align :center ; color :red ; } </style > </head > <body > <p id ="para1" > Hello World!</p > <p > 这个段落不受该样式的影响。</p > </body > </html >
class选择器用于描述一组元素的样式,区别在于class可以在多个元素中使用,
插入CSS 外部样式表:改变一个文件来改变一个站点的外观;每个页面使用 link标签链接到样式表。link标签在文档的头部:而浏览器会从文件mystyle.css中读到样式,并根据它来格式文档。外部样式表可在任何文本编辑器进行编辑,不能包含任何html标签,应该以CSS的扩展名进行保存,
1 2 3 hr {color :sienna;}p {margin-left :20px ;}body {background-image :url ("/images/back40.gif" );}
内部样式表:当单个文档需要特殊格式时,可以使用,可用style标签在文档头部定义内部样式表。
1 2 3 4 5 6 7 <head > <style > hr {color :sienna;}p {margin-left :20px ;}body {background-image :url ("images/back40.gif" );}</style > </head >
内联样式:
多重样式:某些属性在不同样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
多重样式优先级:可以在同一个HTML文档内部引用多个外部样式表。优先级如下:内联样式>内部样式>外部样式>浏览器默认样式
CSS背景 背景属性用于定义HTML元素的背景:
background-color:背景颜色;background-image:背景图像;background-repeat:设置背景不平铺;background-position:背景定位;
CSS文本格式 格式:颜色color、对齐方式text-align、文本修饰text-decoration、文本大小写转换text-transform、文本缩进text-indent。
字体:两种类型的字体系列名称,通用字体、特定字体。font-family属性设置文本的字体系列,
CSS链接 四个基本的链接样式实例:
a:link - 正常,未访问过的链接
a:visited - 用户已访问过的链接
a:hover - 当用户鼠标放在链接上时
a:active - 链接被点击的那一刻
CSS盒子模型 所有HTML元素可以看作盒子,在CSS中,box model这一术语是用来设计和布局时使用的,CSS盒模型本质上是一个盒子,封装周围的HTML元素,包括:边框、边距、填充、实际内容。盒模型允许我们在其他元素和周围元素边框之间的空间放置元素。
不同部分的说明:
outline轮廓:绘制于元素周围的一条线,位于边框边缘的外围,起突出元素的作用。
Margin(外边距)** - 清除边框外的区域,外边距是透明的。可以单独改变元素四周边框,也可以一次改变所有属性。
Border(边框)** - 围绕在内边距和内容外的边框,允许一个元素边框的样式和颜色。
Padding(内边距)** - 清除内容周围的区域,内边距是透明的。
Content(内容)** - 盒子的内容,显示文本和图像
CSS分组与嵌套 分组选择器:在样式表中有很多具有相同样式的元素,可使用分组选择器,每个选择器用逗号分隔。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > h1,h2,p { color :green ; } </style > </head > <body > <h1 > Hello World!</h1 > <h2 > Smaller heading!</h2 > <p > This is a paragraph.</p > </body > </html >
嵌套选择器:适用于选择器内部的选择器样式,
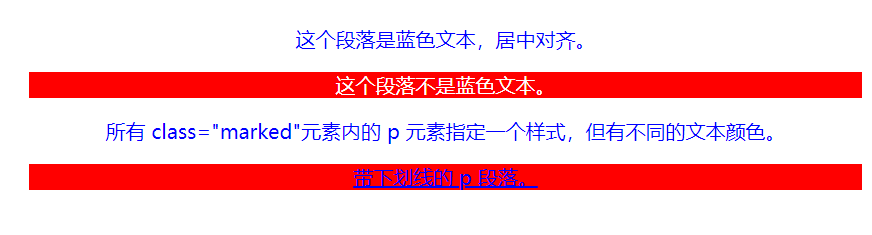
p{ } : 为所有 p 元素指定一个样式。.marked{ } : 为所有 class=”marked” 的元素指定一个样式。.marked p{ } : 为所有 class=”marked” 元素内的 p 元素指定一个样式。p.marked{ } : 为所有 class=”marked” 的 p 元素指定一个样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > p { color :blue ; text-align :center ; } .marked { background-color :red ; } .marked p { color :white ; } p .marked { text-decoration :underline ; } </style > </head > <body > <p > 这个段落是蓝色文本,居中对齐。</p > <div class ="marked" > <p > 这个段落不是蓝色文本。</p > </div > <p > 所有 class="marked"元素内的 p 元素指定一个样式,但有不同的文本颜色。</p > <p class ="marked" > 带下划线的 p 段落。</p > </body > </html >
CSS显示与定位 display元素设置一个元素应如何显示,visibility属性指定一个元素可见还是隐藏。
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间,虽被隐藏但仍旧影响布局。display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。
块元素:h1(标题)、p(段落)、div(文档中的块级元素)
内联元素:span(文档中的内联元素)、a(书签)
可以随时改变元素的种类,从而使页面以不同的方式进行组合。
Position属性:static(默认位置)、relative(相对正常位置的相对位置)、fixed(相对浏览器是固定位置,即使窗口滚动它也不会滚动)、absolute(绝对定位的元素相对于已定位的父元素,如果没有已定位的父元素,则其位置相对于html)、sticky(粘性定位:依赖于用户的滚动,在relative与fixed之间切换)。
元素的定位与文档流无关,所以可以覆盖页面上其他元素,z-index属性指定了一个元素的堆叠顺序,实现重叠。
CSS布局 overflow属性用于控制内容溢出元素框时显示的方式,在对应的区间内添加滚动条。
float属性会使元素向左或者向右移动,其周围的元素也会重新排列,往往用于图像或者布局。一个浮动元素会尽量向左或向右移动,直至其外边缘碰到包含框或另一个浮动框的边框。
对齐:1、要水平居中对齐一个元素,可使用margin:auto;并设置到元素的宽度放置它溢出到容器的边缘。2、文本居中对齐,可使用text-align:center;3、图片居中对齐:margin:auto;4、左右对齐:使用定位方式,position:absolute;5、左右对齐:使用float方式;6、垂直居中对齐
CSS组合选择符 说明了两个选择器直接的关系,包含了四种组合方式:后代选择器、子元素选择器、相邻兄弟选择器、普通兄弟选择器
CSS伪类、伪元素 添加一些选择器的特殊效果,伪类的语法:selector:pseudo-class {property:value;};伪元素的语法:selector:pseudo-element {property:value;}
在支持CSS的浏览器中,链接的不同状态可以以不同方式进行显示。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > a :link {color :#000000 ;} a :visited {color :#00FF00 ;} a :hover {color :#FF00FF ;} a :active {color :#0000FF ;} </style > </head > <body > <p > <b > <a href ="/css/" target ="_blank" > 这是一个链接</a > </b > </p > <p > <b > 注意:</b > a:hover 必须在 a:link 和 a:visited 之后,需要严格按顺序才能看到效果。</p > <p > <b > 注意:</b > a:active 必须在 a:hover 之后。</p > </body > </html >
伪类可以和CSS类配合使用,以根据链接的被访问与否来判断链接的颜色。
first-child伪类来选择父类的第一个子元素;lang伪类:有能力为不同的语言定义特殊的规则;
first-line伪元素用于向文本的首行设置特殊样式,first-letter伪元素用于向文本首字母设置特殊样式;before伪元素可以在元素内容前面插入新元素;after伪元素可以在元素的内容后面插入新内容;
CSS各类工具 垂直导航栏实例 1、先用ul、ui元素构建一个链接列表;
2、利用CSS格式在列表中删除边距和填充;
3、只用a元素的样式,建立一个垂直的导航栏;
4、在点击了选项后,可以添加active类来标准哪个选项被选中;
5、在li、a上添加text-align:center来让链接居中,并在border ul上添加border属性来让导航栏有边框;
6、创建一个左边是全屏高度的固定导航条,右边是可滚动的内容;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > body { margin: 0; } ul { list-style-type: none; margin: 0; padding: 0; width: 25%; background-color : #f1f1f1 ; position: fixed; height: 100%; overflow: auto; } li a { display: block; color : #000 ; padding: 8px 16px; text-decoration: none; } li a .active { background-color : #4CAF50 ; color: white; } li a :hover :not(.active) { background-color : #555 ; color: white; } </style > </head > <body > <ul > <li > <a class ="active" href ="#home" > 主页</a > </li > <li > <a href ="#news" > 新闻</a > </li > <li > <a href ="#contact" > 联系</a > </li > <li > <a href ="#about" > 关于</a > </li > </ul > <div style ="margin-left:25%;padding:1px 16px;height:1000px;" > <h2 > Fixed Full-height Side Nav</h2 > <h3 > Try to scroll this area, and see how the sidenav sticks to the page</h3 > <p > Notice that this div element has a left margin of 25%. This is because the side navigation is set to 25% width. If you remove the margin, the sidenav will overlay/sit on top of this div.</p > <p > Some text..</p > <p > Some text..</p > <p > Some text..</p > <p > Some text..</p > <p > Some text..</p > <p > Some text..</p > <p > Some text..</p > </div > </body > </html >
水平导航栏实例 1、指定元素,使用float浮动元素;
2、创建一个水平导航条实例,并在鼠标移动到选项之后修改背景颜色,点击选项后添加active类来标准哪个选项被选中;
3、将导航条的最右边选项设置设置右对齐,通过border-right样式来添加分割线
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; border : 1px solid #e7e7e7 ; background-color : #f3f3f3 ; } li { float: left; } li a { display: block; color : #666 ; text-align: center; padding: 14px 16px; text-decoration: none; } li a :hover :not(.active) { background-color : #ddd ; } li a .active { color: white; background-color : #4CAF50 ; } </style > </head > <body > <ul > <li > <a class ="active" href ="#home" > 主页</a > </li > <li > <a href ="#news" > 新闻</a > </li > <li > <a href ="#contact" > 联系</a > </li > <li > <a href ="#about" > 关于</a > </li > </ul > </body > </html >
下拉菜单实例 使用CSS创建一个鼠标移上去后显示下拉菜单的效果,
HTML部分:我们可以使用任何的HTML元素来打开下拉菜单,如span、button元素;使用容器元素来创建下拉菜单的内容,并放在你相放的位置;使用div元素来包裹这些元素并使用CSS来设置下拉内容的样式。
CSS部分:.dropddown类使用position:relative,将设置下拉菜单的内容放置在下拉按钮(position:absolute)的右下位置。.dropdown-content类中是实际的下拉菜单,默认是隐藏的,在鼠标移动到指定元素后会显示。:hover选择器将用于用户将鼠标移动到下拉按钮上时显示下拉菜单。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 <style > .dropbtn { background-color : #4CAF50 ; color: white; padding: 16px; font-size: 16px; border: none; cursor: pointer; } .dropdown { position: relative; display: inline-block; } .dropdown-content { display: none; position: absolute; background-color : #f9f9f9 ; min-width: 160px; box-shadow : 0px 8px 16px 0px rgba (0,0,0,0.2 ); } .dropdown-content a { color: black; padding: 12px 16px; text-decoration: none; display: block; } .dropdown-content a :hover {background-color : #f1f1f1 }.dropdown :hover .dropdown-content { display: block; } .dropdown :hover .dropbtn { background-color : #3e8e41 ; } </style > <div class ="dropdown" > <button class ="dropbtn" > 下拉菜单</button > <div class ="dropdown-content" > <a href ="#" > 菜鸟教程 1</a > <a href ="#" > 菜鸟教程 2</a > <a href ="#" > 菜鸟教程 3</a > </div > </div >
CSS提示工具实例 1、基础提示框,提示框在鼠标移动到指定元素上显示。
HTML使用容器元素(like div)并添加tooltip类,在鼠标移动到div时显示提示信息;提示文本放在内联元素上(span)并使用class=”tooltiptext”。
CSS中tooltip类使用position:relative,提示文本需要设置定位置position:absolute。tooltiptext类用于实际的提示文本,模式为隐藏的,:hover选择器用于鼠标移动到指定元素div时显示的提示。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 <style > .tooltip { position: relative; display: inline-block; border-bottom : 1px dotted black ; } .tooltip .tooltiptext { visibility: hidden; width: 120px; background-color: black; color : #fff ; text-align: center; padding: 5px 0; border-radius: 6px; position: absolute; z-index: 1; } .tooltip :hover .tooltiptext { visibility: visible; } </style > <div class ="tooltip" > 鼠标移动到这 <span class ="tooltiptext" > 提示文本</span > </div >
2、定位提示工具:通过修改容器元素的top、left、right值来修改提示框显示的位置;如果想要提示框显示在头部和底部,需要使用margin-left属性,并设置为-60px
3、可以使用CSS伪元素::after以及content属性为提示工具创建一个小箭头标志,箭头由边框组成,但组合起来后提示工具像语音提示框。
1 2 3 4 5 6 7 8 9 10 .tooltip .tooltiptext ::after { content : " " ; position : absolute; top : 100% ; left : 50% ; margin-left : -5px ; border-width : 5px ; border-style : solid; border-color : black transparent transparent transparent; }
图片廊 1、CSS创建图片廊:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 <div class ="responsive" > <div class ="img" > <a target ="_blank" href ="http://static.runoob.com/images/demo/demo1.jpg" > <img src ="http://static.runoob.com/images/demo/demo1.jpg" alt ="图片文本描述" width ="300" height ="200" > </a > <div class ="desc" > 这里添加图片文本描述</div > </div > </div > <div class ="responsive" > <div class ="img" > <a target ="_blank" href ="http://static.runoob.com/images/demo/demo2.jpg" > <img src ="http://static.runoob.com/images/demo/demo2.jpg" alt ="图片文本描述" width ="300" height ="200" > </a > <div class ="desc" > 这里添加图片文本描述</div > </div > </div > <div class ="responsive" > <div class ="img" > <a target ="_blank" href ="http://static.runoob.com/images/demo/demo3.jpg" > <img src ="http://static.runoob.com/images/demo/demo3.jpg" alt ="图片文本描述" width ="300" height ="200" > </a > <div class ="desc" > 这里添加图片文本描述</div > </div > </div > <div class ="responsive" > <div class ="img" > <a target ="_blank" href ="http://static.runoob.com/images/demo/demo4.jpg" > <img src ="http://static.runoob.com/images/demo/demo4.jpg" alt ="图片文本描述" width ="300" height ="200" > </a > <div class ="desc" > 这里添加图片文本描述</div > </div > </div >
2、使用CSS3的媒体查询来创建响应式图片廊
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 <div class ="responsive" > <div class ="img" > <a target ="_blank" href ="img_fjords.jpg" > <img src ="http://www.runoob.com/wp-content/uploads/2016/04/img_fjords.jpg" alt ="Trolltunga Norway" width ="300" height ="200" > </a > <div class ="desc" > 这里添加图片文本描述</div > </div > </div > <div class ="responsive" > <div class ="img" > <a target ="_blank" href ="img_forest.jpg" > <img src ="http://www.runoob.com/wp-content/uploads/2016/04/img_forest.jpg" alt ="Forest" width ="600" height ="400" > </a > <div class ="desc" > 这里添加图片文本描述</div > </div > </div > <div class ="responsive" > <div class ="img" > <a target ="_blank" href ="img_lights.jpg" > <img src ="http://www.runoob.com/wp-content/uploads/2016/04/img_lights.jpg" alt ="Northern Lights" width ="600" height ="400" > </a > <div class ="desc" > 这里添加图片文本描述</div > </div > </div > <div class ="responsive" > <div class ="img" > <a target ="_blank" href ="img_mountains.jpg" > <img src ="http://www.runoob.com/wp-content/uploads/2016/04/img_mountains.jpg" alt ="Mountains" width ="600" height ="400" > </a > <div class ="desc" > 这里添加图片文本描述</div > </div > </div > <div class ="clearfix" > </div > <div style ="padding:6px;" > <h4 > 重置浏览器大小查看效果</h4 > </div >
CSS3中属性的透明度是opacity,同时可以利用hover属性增加当用户将鼠标悬停在其中一个图像时会发生什么的时间,此时调为opacity=1
1 2 3 4 5 6 7 8 9 10 img { opacity :0.4 ; filter :alpha (opacity=40 ); } img :hover { opacity :1.0 ; filter :alpha (opacity=100 ); }
透明盒子中的文字:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <style > div .background { width :500px ; height :250px ; background:url(https://www.runoob.com/images/klematis.jpg) repeat; border :2px solid black ; } div .transbox { width :400px ; height :180px ; margin :30px 50px ; background-color :#ffffff ; border :1px solid black ; opacity :0.6 ; filter:alpha(opacity=60); /* IE8 及更早版本 */ } div .transbox p { margin :30px 40px ; font-weight :bold ; color :#000000 ; } </style > </head > <body > <div class ="background" > <div class ="transbox" > <p > 这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。</p > </div > </div > </body > </html >
图像拼合技术:单个图像的集合,多个图像的网页会降低服务器的请求数量,并节省带宽。与其使用三个独立图像不如使用这种单个图像。
1 2 3 4 5 6 img .home { width :46px ;height :44px ;background :url (img_navsprites.gif) 0 0 ;}
:hover选择器可以运用于所有元素,因此所有元素都可以显示鼠标悬停在元素上的显示效果。
CSS媒体 允许指定文件如何在不同媒体中实现,而一些CSS属性只设计了某些媒体,而其他的属性可用于许多不同的媒体类型。
@media规则允许在相同样式表为不同媒体设置不同的样式
1 2 3 4 5 6 7 8 9 10 11 12 @media screen{ p .test {font-family :verdana,sans-serif;font-size :14px ;} } @media print{ p .test {font-family :times,serif;font-size :10px ;} } @media screen,print{ p .test {font-weight :bold;} }
CSS属性选择性 具有特定属性的HTML元素样式不仅仅是class和id,下面的实例改变了标题title=’runoob‘元素的边框样式
1 2 3 4 [title=runoob] { border :5px solid green; }
表单样式:属性选择器无需使用class或id的形式。
1 2 3 4 5 6 7 8 9 10 11 12 13 input [type="text" ] { width :150px ; display :block; margin-bottom :10px ; background-color :yellow; } input [type="button" ] { width :120px ; margin-left :35px ; display :block; }
可用CSS属性选择器来渲染HTML的表单元素,使用width属性设置输入框的宽度;使用padding属性可以在输入框中添加内边距;使用border属性可以修改input边框得大小或颜色;使用background-color属性设置输入框得背景颜色;
CSS计数器 CSS计数器根据规则来递增变量,以下实例在页面创建一个计数器,且每个h2元素计数值都会递归,并在每个h2元素前添加Section计数值。
1 2 3 4 5 6 7 8 body { counter-reset : section; } h2 ::before { counter-increment : section; content : "Section " counter (section) ": " ; }
嵌套计数器:在每一个h1元素前添加计数值Section,嵌套得计数值则放在h2元素得前面,内容为 主标题计数值、副标题计数值。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 body { counter-reset : section; } h1 { counter-reset : subsection; } h1 ::before { counter-increment : section; content : "Section " counter (section) ". " ; } h2 ::before { counter-increment : subsection; content : counter (section) "." counter (subsection) " " ; }
2、CSS网页布局 网页布局一般分为以下几个部分:头部区域、菜单导航区域、内容区域、底部区域。
1、头部区域一般位于整个网页得顶部,用于设置网页得标题或LOGO;
2、菜单导航区域包含了一些链接,引导用户浏览其他页面;
3、内容区域一般有三种形式,1列用于移动端;2列用于平板设备;3列用于PC桌面设备。
4、底部区域在网页的最下方,一般包含版权信息与联系方式;
通过以上的方式,我们创建了一个响应式等页面,
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 * { box-sizing : border-box; } body { font-family : Arial; padding : 10px ; background : #f1f1f1 ; } .header { padding : 30px ; text-align : center; background : white; } .header h1 { font-size : 50px ; } .topnav { overflow : hidden; background-color : #333 ; } .topnav a { float : left; display : block; color : #f2f2f2 ; text-align : center; padding : 14px 16px ; text-decoration : none; } .topnav a :hover { background-color : #ddd ; color : black; } .leftcolumn { float : left; width : 75% ; } .rightcolumn { float : left; width : 25% ; background-color : #f1f1f1 ; padding-left : 20px ; } .fakeimg { background-color : #aaa ; width : 100% ; padding : 20px ; } .card { background-color : white; padding : 20px ; margin-top : 20px ; } .row :after { content : "" ; display : table; clear : both; } .footer { padding : 20px ; text-align : center; background : #ddd ; margin-top : 20px ; } @media screen and (max-width: 800px ) { .leftcolumn , .rightcolumn { width : 100% ; padding : 0 ; } } @media screen and (max-width: 400px ) { .topnav a { float : none; width : 100% ; } }
3、CSS总结 已经实现了,如何创建样式表来同时控制多重页面的样式和布局,比如如何定位元素、控制元素的可见性和尺寸、设置元素的形状、将一个元素置于另一个元素之后,以及向某些选择器添加特殊的效果,比如;链接。
CSS实例类型索引:runoob.com/css/css-examples.html。
4、CSS3教程 CSS3用于控制网页样式和布局,CSS3被拆分为“模块”,旧规范已拆分为小块,还增加了新的。最重要的CSS3模块如下:选择器、盒模型、背景和边框、文字特效、2D3D转换、动画、多列布局、用户界面。
CSS格式背景 边框:在CSS3中可添加圆角边框,添加阴影框,并作为边界形象而不使用设计程序。border-radius属性用于创建圆角;box-shadow属性用来添加阴影;border-image属性用于创建边框,允许你指定一个图片作为边框,用于创建上文边框的原始图像。
背景:包含新背景属性,提供更大背景元素控制。background-image添加背景图片;background-size指定背景图像大小;background-origin指定背景图像的位置区域;且CSS3允许在元素上添加多个背景图像。background-clip背景裁剪属性是从指定位置开始绘制。
渐变:可在两个或多个指定颜色之间显示平稳的过渡,linear gradients线性渐变:上、下、左、右、对角,radial gradients由中心定义。同样也可以定义一个角度而不用预定义方向:background-image: linear-gradient(angle, color-stop1, color-stop2);同样也可以使用多个颜色节点的定义、支持透明度以创建减弱变淡效果transparent,repeating-linear-gradient()函数用于重复线性渐变。
文本效果:text-shadow文本阴影、box-shadow盒子阴影、也可以在::before和::after两个伪元素中添加阴影效果
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > #boxshadow { position: relative; -moz-box-shadow : 1px 2px 4px rgba (0, 0, 0,0.5 ); -webkit-box-shadow : 1px 2px 4px rgba (0, 0, 0, .5 ); box-shadow : 1px 2px 4px rgba (0, 0, 0, .5 ); padding: 10px; background: white; } #boxshadow img { width: 100%; border : 1px solid #8a4419 ; border-style: inset; } #boxshadow ::after { content: ''; position: absolute; z-index : -1 ; -webkit-box-shadow : 0 15px 20px rgba (0, 0, 0, 0.3 ); -moz-box-shadow : 0 15px 20px rgba (0, 0, 0, 0.3 ); box-shadow : 0 15px 20px rgba (0, 0, 0, 0.3 ); width: 70%; left : 15%; height: 100px; bottom: 0; } </style > </head > <body > <div id ="boxshadow" > <img src ="rock600x400.jpg" alt ="Norway" width ="600" height ="400" > </div > </body > </html >
阴影使用的一个特例是卡片效果,
CSS文本溢出属性Text Overflow指定应向用户如何显示溢出内容;自动换行属性word-wrap允许强制文本换行,即使分裂中间一个字。
CSS3单词拆分换行属性指定换行规则:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > p .test1 { width :9em ; border :1px solid #000000 ; word-break :keep-all ; } p .test2 { width :9em ; border :1px solid #000000 ; word-break :break-all ; } </style > </head > <body > <p class ="test1" > This paragraph contains some text. This line will-break-at-hyphenates.</p > <p class ="test2" > This paragraph contains some text: The lines will break at any character.</p > <p > <b > 注意:</b > word-break 属性不兼容 Opera.</p > </body > </html >
CSS3字体:自己的字体是在@font-face规则中描述定义的,必须首先定义字体的名称然后指向该字体文字文件。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > @font-face { font-family: myFirstFont; src: url('Sansation_Light.ttf') ,url('Sansation_Light.eot'); /* IE9 */ } div { font-family :myFirstFont ; } </style > </head > <body > <p > <b > 注意:</b > Internet Explorer 9 只支持 .eot 格式的字体.</p > <div > 使用 CSS3,网站终于可以使用字体以外的预先选择“合法”字体 </div > </body > </html >
CSS32D、3D转换 CSS3转换可以对元素进行移动、缩放、转动、拉长或拉伸,转换的效果是让某个元素改变形状、大小和位置。
2D变换:
translate():根据X、Y轴位置给定的参数,从当前元素位置移动;rotate():在一个给定度数顺时针旋转的元素,参数为负值则为逆时针;scale():增减元素的大小;skew()方法:包含两个参数值,分别表示X轴和Y轴倾斜的角度;matrix()方法和2D变换方法合并成一个,有6个参数包含旋转、缩放、移动、倾斜功能;
3D变换:能够将图片视为一个3D的小纸片进行翻转、变换运动,而不只是旋转与改变大小。
rotateX()方法:围绕其在一个给定度数X轴旋转的元素;
rotateY()方法:围绕其在一个给定度数Y轴旋转的元素;
5、CSS3动画 CSS3过渡 元素从一种样式逐渐改变成另一种的效果,指定添加效果的CSS属性、指定效果的持续时间。要添加多个样式的变换效果,添加的属性由逗号分隔。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > div { width :100px ; height :100px ; background :red ; transition :width 2s ; -webkit-transition :width 2s ; } div :hover { width :300px ; } </style > </head > <body > <p > <b > 注意:</b > 该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p > <div > </div > <p > 鼠标移动到 div 元素上,查看过渡效果。</p > </body > </html >
CSS3创建动画 @keyframes规则:创建动画,其内指定一个CSS样式和动画将逐步从目前的样式更改为新的样式;
当在@keyframes创建动画,把它绑定到一个选择器,否则动画不会有任何效果,指定这2个CSS3的动画属性绑定向一个选择器:规定动画名称与时长。下例将myfirst动画捆绑到div元素,时长为5秒。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > div { width :100px ; height :100px ; background :red ; animation :myfirst 5s ; -webkit-animation :myfirst 5s ; } @keyframes myfirst{ from {background :red;} to {background :yellow;} } @-webkit-keyframes myfirst /* Safari and Chrome */{ from {background :red;} to {background :yellow;} } </style > </head > <body > <p > <b > 注意:</b > 该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p > <div > </div > </body > </html >
动画的实质是元素从一种样式逐渐变化为另一种样式的效果,可以改变任意多的样式、次数,并用百分比来规定变化发生的事件。以下可以改变元素背景色与位置:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > div { width :100px ; height :100px ; background :red ; position :relative ; animation :myfirst 5s ; -webkit-animation :myfirst 5s ; } @keyframes myfirst{ 0% {background :red; left :0px ; top :0px ;} 25% {background :yellow; left :200px ; top :0px ;} 50% {background :blue; left :200px ; top :200px ;} 75% {background :green; left :0px ; top :200px ;} 100% {background :red; left :0px ; top :0px ;} } @-webkit-keyframes myfirst /* Safari and Chrome */{ 0% {background :red; left :0px ; top :0px ;} 25% {background :yellow; left :200px ; top :0px ;} 50% {background :blue; left :200px ; top :200px ;} 75% {background :green; left :0px ; top :200px ;} 100% {background :red; left :0px ; top :0px ;} } </style > </head > <body > <p > <b > 注意:</b > 该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p > <div > </div > </body > </html >
使用下例设置所有的属性,并使用了简写的动画animation属性。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > div { width :100px ; height :100px ; background :red ; position :relative ; animation :myfirst 5s linear 2s infinite alternate ; -moz-animation :myfirst 5s linear 2s infinite alternate ; -webkit-animation :myfirst 5s linear 2s infinite alternate ; -o-animation :myfirst 5s linear 2s infinite alternate ; } @keyframes myfirst{ 0% {background :red; left :0px ; top :0px ;} 25% {background :yellow; left :200px ; top :0px ;} 50% {background :blue; left :200px ; top :200px ;} 75% {background :green; left :0px ; top :200px ;} 100% {background :red; left :0px ; top :0px ;} } @-moz-keyframes myfirst /* Firefox */{ 0% {background :red; left :0px ; top :0px ;} 25% {background :yellow; left :200px ; top :0px ;} 50% {background :blue; left :200px ; top :200px ;} 75% {background :green; left :0px ; top :200px ;} 100% {background :red; left :0px ; top :0px ;} } @-webkit-keyframes myfirst /* Safari and Chrome */{ 0% {background :red; left :0px ; top :0px ;} 25% {background :yellow; left :200px ; top :0px ;} 50% {background :blue; left :200px ; top :200px ;} 75% {background :green; left :0px ; top :200px ;} 100% {background :red; left :0px ; top :0px ;} } @-o-keyframes myfirst /* Opera */{ 0% {background :red; left :0px ; top :0px ;} 25% {background :yellow; left :200px ; top :0px ;} 50% {background :blue; left :200px ; top :200px ;} 75% {background :green; left :0px ; top :200px ;} 100% {background :red; left :0px ; top :0px ;} } </style > </head > <body > <p > <b > 注意:</b > 该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p > <div > </div > </body > </html >
CSS用户界面与布局 1、多列布局 CSS3可将文本内容设计成像报纸一样的多列布局;column-count:指定需要分割的列数,column-gap:指定列与列之间间隙;column-rule-style:指定列与列间边框样式;
2、resize 指定一个元素是否应该由用户去调整大小;box-sizing属性:允许以确切的方式适应某区域的具体内容;outline-offset属性对轮廓进行偏移,并在超出边缘的位置绘制轮廓。
3、CSS3来布局图片 :border-radius来设置圆角、椭圆形图片;border属性来创建缩略图,在图片外层添加一个链接;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > a { display: inline-block; border : 1px solid #ddd ; border-radius: 4px; padding: 5px; transition : 0.3s ; } a :hover { box-shadow : 0 0 2px 1px rgba (0, 140, 186, 0.5 ); } </style > </head > <body > <h2 > 缩略图作为连接</h2 > <p > 我们使用 border 属性来创建缩略图。在图片外层添加一个链接。</p > <p > 点击图片查看效果:</p > <a target ="_blank" href ="paris.jpg" > <img src ="paris.jpg" alt ="Paris" width ="400" height ="300" > </a > </body > </html >
响应式图片会自动适应不同尺寸屏幕,
4、卡片式图片 并在图片下方添加图片描述文字。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 <html > <head > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > body {margin :25px ;}div .polaroid { width: 80%; background-color: white; box-shadow : 0 4px 8px 0 rgba (0, 0, 0, 0.2 ), 0 6px 20px 0 rgba (0, 0, 0, 0.19 ); margin-bottom: 25px; } div .container { text-align: center; padding: 10px 20px; } </style > </head > <body > <h2 > 响应式卡片</h2 > <div class ="polaroid" > <img src ="rock600x400.jpg" alt ="Norway" style ="width:100%" > <div class ="container" > <p > The Troll's tongue in Hardanger, Norway</p > </div > </div > <div class ="polaroid" > <img src ="lights600x400.jpg" alt ="Norway" style ="width:100%" > <div class ="container" > <p > Northern Lights in Norway</p > </div > </div > </body > </html >
CSS filter属性用于为元素添加可视效果,模糊、饱和度。
如何结合CSS和JavaScript来一起渲染图片:首先用CSS来创建modal窗口,默认为隐藏,然后使用JavaScript来显示模态窗口,当点击图片时,图片会在弹出的窗口中显示。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > #myImg { border-radius: 5px; cursor: pointer; transition : 0.3s ; } #myImg :hover {opacity : 0.7 ;}.modal { display : none ; position : fixed ; z-index : 1; padding-top : 100px ; left: 0; top: 0; width : 100%; height : 100%; overflow : auto ; background-color : rgb (0,0,0); background-color : rgba (0,0,0,0.9 ); } .modal-content { margin: auto; display: block; width: 80%; max-width: 700px; } #caption { margin: auto; display: block; width: 80%; max-width: 700px; text-align: center; color : #ccc ; padding: 10px 0; height: 150px; } .modal-content , #caption { -webkit-animation-name: zoom; -webkit-animation-duration : 0.6s ; animation-name: zoom; animation-duration : 0.6s ; } @-webkit-keyframes zoom { from {-webkit-transform : scale (0 )} to {-webkit-transform : scale (1 )} } @keyframes zoom { from {transform : scale (0.1 )} to {transform : scale (1 )} } .close { position: absolute; top: 15px; right: 35px; color : #f1f1f1 ; font-size: 40px; font-weight: bold; transition : 0.3s ; } .close :hover ,.close :focus { color : #bbb ; text-decoration: none; cursor: pointer; } @media only screen and (max-width: 700px ){ .modal-content { width: 100%; } } </style > </head > <body > <h2 > 图片模态框</h2 > <p > 本实例演示了如何结合 CSS 和 JavaScript 来一起渲染图片。</p > <p > 首先,我们使用 CSS 来创建 modal 窗口 (对话框), 默认是隐藏的。<p > <p > 然后,我们使用 JavaScript 来显示模态窗口,当我们点击图片时,图片会在弹出的窗口中显示:</p > <img id ="myImg" src ="//www.runoob.com/wp-content/uploads/2016/04/img_lights.jpg" alt ="Northern Lights, Norway" width ="300" height ="200" > <div id ="myModal" class ="modal" > <span class ="close" > ×</span > <img class ="modal-content" id ="img01" > <div id ="caption" > </div > </div > <script > var modal = document .getElementById('myModal' );var img = document .getElementById('myImg' );var modalImg = document .getElementById("img01" );var captionText = document .getElementById("caption" );img.onclick = function ( modal.style.display = "block" ; modalImg.src = this .src; modalImg.alt = this .alt; captionText.innerHTML = this .alt; } var span = document .getElementsByClassName("close" )[0 ];span.onclick = function ( modal.style.display = "none" ; } </script > </body > </html >
5、CSS3按钮 back-ground属性设置颜色;font-size属性设置大小;border-radius属性设置圆角按钮;border属性设置边框颜色;:hover选择器来修改鼠标悬停在按钮上的样式,并用transition-duration属性来设置hover效果的速度;box-shadow属性为按钮添加阴影;opacity属性添加透明度,看上去类似禁用的效果。
按钮动画:1、鼠标移动时添加箭头标记;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > .button { display: inline-block; border-radius: 4px; background-color : #f4511e ; border: none; color : #FFFFFF ; text-align: center; font-size: 28px; padding: 20px; width: 200px; transition : all 0.5s ; cursor: pointer; margin: 5px; } .button span { cursor: pointer; display: inline-block; position: relative; transition : 0.5s ; } .button span :after { content: '»'; position: absolute; opacity: 0; top: 0; right: -20px; transition : 0.5s ; } .button :hover span { padding-right: 25px; } .button :hover span :after { opacity: 1; right: 0; } </style > </head > <body > <h2 > 按钮动画</h2 > <button class ="button" style ="vertical-align:middle" > <span > Hover </span > </button > </body > </html >
2、点击时添加压下效果:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > .button { display: inline-block; padding: 15px 25px; font-size: 24px; cursor: pointer; text-align: center; text-decoration: none; outline: none; color : #fff ; background-color : #4CAF50 ; border: none; border-radius: 15px; box-shadow : 0 9px #999 ; } .button :hover {background-color : #3e8e41 }.button :active { background-color : #3e8e41 ; box-shadow : 0 5px #666 ; transform: translateY(4px); } </style > </head > <body > <h2 > 按钮动画 - "按压效果"</h2 > <button class ="button" > Click Me</button > </body > </html >
6、CSS分页 当网站有很多个页面时,需要使用分页来为每个页面做导航,以下实例演示如何用HTML和CSS来创建分页。
1、用.active来设置当前页样式,且鼠标悬停可用:hover选择器来修改样式;
2、用border-radius来为选中的页码添加圆角样式,添加transition属性添加鼠标移动到页码上时的过渡效果,border属性来添加带边框分页;
3、margin属性为每个页码间添加空格,font-size属性设置分页的字体大小,在容器元素上添加text-align:center样式实现分页居中。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > ul .pagination { display: inline-block; padding: 0; margin: 0; } ul .pagination li {display : inline;}ul .pagination li a { color: black; float: left; padding: 8px 16px; text-decoration: none; transition : background-color .3s ; border : 1px solid #ddd ; } ul .pagination li a .active { background-color : #4CAF50 ; color: white; border : 1px solid #4CAF50 ; } ul .pagination li a :hover :not(.active) {background-color : #ddd ;}div .center {text-align : center;}</style > </head > <body > <h2 > 分页居中</h2 > <div class ="center" > <ul class ="pagination" > <li > <a href ="#" > «</a > </li > <li > <a href ="#" > 1</a > </li > <li > <a class ="active" href ="#" > 2</a > </li > <li > <a href ="#" > 3</a > </li > <li > <a href ="#" > 4</a > </li > <li > <a href ="#" > 5</a > </li > <li > <a href ="#" > 6</a > </li > <li > <a href ="#" > 7</a > </li > <li > <a href ="#" > »</a > </li > </ul > </div > </body > </html >
7、CSS框大小设置 CSS3中box-sizing属性可以设置width和height中,包含了padding(内边距)和border(边框);
1、不使用box-sizing属性时,高 = height + border + padding;宽 = width + padding + border。高度、宽度设置一样时,真实展示大小不一定一样,因为指定的padding不同。
2、使用box-sizing时,该属性同时包括内边框与边框,其实这样效果更好,在元素上添加box-sizing:border-box的简单实例。
8、CSS3弹性盒子 Flex Box是一种新的布局模式,当页面需要适应不同的屏幕大小以及设备类型时,确保元素拥有恰当的行为的布局方式,提供flexbox的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
由弹性容器container和弹性子元素item组成,弹性容器通过设置display值为flex,将其定义为弹性容器。弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。以下元素展示了弹性子元素在一行内显示,从左到右:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > .flex-container { display: -webkit-flex; display: flex; width: 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; height: 100px; margin: 10px; } </style > </head > <body > <div class ="flex-container" > <div class ="flex-item" > flex item 1</div > <div class ="flex-item" > flex item 2</div > <div class ="flex-item" > flex item 3</div > </div > </body > </html >
justify-content内容对齐属性应用在弹性容器上,把弹性项沿着容器的主轴线对齐;justify-content: flex-start | flex-end | center | space-between | space-around
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。align-items: flex-start | flex-end | center | baseline | stretch
flex-wrap 属性用于指定弹性盒子的子元素换行方式;flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
align-content 属性用于修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。align-content: flex-start | flex-end | center | space-between | space-around | stretch
弹性子元素的属性:
1、排序:order;用整数值来定义排列顺序,数值小的排在前面。可以为负值
2、对齐:margin;设置”margin”值为”auto”值,自动获取弹性容器中剩余的空间。所以设置垂直方向margin值为”auto”,可以使弹性子元素在弹性容器的两上轴方向都完全居中。
3、align-self 属性用于设置弹性元素自身在侧轴(纵轴)方向上的对齐方式。align-self: auto | flex-start | flex-end | center | baseline | stretch
4、flex 属性用于指定弹性子元素如何分配空间。flex: auto | initial | none | inherit | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
9、CSS3多媒体查询 @media:CSS3的多媒体查询继承了CSS2中所有思想:取代了查找设备的类型,根据设置自适应显示。
多媒体查询由多种媒体组成,可以包含一个或多个表达式,表达式根据条件是否成立返回 true 或 false。
@media not|only mediatype and (expressions) { CSS 代码…; }
如果指定的多媒体类型匹配设备类型则查询结果返回 true,文档会在匹配的设备上显示指定样式效果。除非你使用了 not 或 only 操作符,否则所有的样式会适应在所有设备上显示效果。
not是用来排除掉某些特定的设备的,比如 @media not print(非打印设备)。
only: 用来定某种特别的媒体类型。对于支持Media Queries的移动设备来说,如果存在only关键字,移动设备的Web浏览器会忽略only关键字并直接根据后面的表达式应用样式文件。对于不支持Media Queries的设备但能够读取Media Type类型的Web浏览器,遇到only关键字时会忽略这个样式文件。
all:所有设备,这个应该经常看到。
以下实例在屏幕可视窗口尺寸小于 600 像素时将 div 元素隐藏:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 <!DOCTYPE html > <html > <head > <meta name ="viewport" content ="width=device-width, initial-scale=1" > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > div .example { background-color: yellow; padding: 20px; } @media screen and (max-width: 600px ) { div .example { display: none; } } </style > </head > <body > <h2 > 屏幕可视尺寸小于 600 px 时,隐藏以下元素。</h2 > <div class ="example" > 我是会隐藏的元素。</div > <p > 重置浏览器大小,查看效果。</p > </body > </html >
实例:制作一个电子邮箱的链接列表,注意 data-email 属性。在 HTML 中我们可以使用带 data- 前缀的属性来存储信息。当浏览器的宽度在 520 到 699px, 邮箱链接前添加邮件图标;当浏览器的宽度在 700 到 1000px, 会在邮箱链接前添加 “Email”;当浏览器的宽度大于 1001px 时,会在链接后添加邮件地址。我们会使用 data- 属性来为每个人名后添加邮件地址:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 菜鸟教程(runoob.com)</title > <style > ul { list-style-type: none; } ul li a { color: green; text-decoration: none; padding: 3px; display: block; } @media screen and (max-width: 699px ) and (min-width: 520px ), (min-width: 1151px ) { ul li a { padding-left: 30px; background : url (email-icon .png ) left center no-repeat ; } } @media screen and (max-width: 1000px ) and (min-width: 700px ) { ul li a :before { content: "Email: "; font-style: italic; color : #666666 ; } } @media screen and (min-width: 1001px ) { ul li a :after { content: " (" attr(data-email) ")"; font-size: 12px; font-style: italic; color : #666666 ; } } </style > </head > <body > <h1 > 重置浏览器窗口,查看效果!</h1 > <ul > <li > <a data-email ="johndoe@example.com" href ="mailto:johndoe@example.com" > John Doe</a > </li > <li > <a data-email ="marymoe@example.com" href ="mailto:marymoe@example.com" > Mary Moe</a > </li > <li > <a data-email ="amandapanda@example.com" href ="mailto:amandapanda@example.com" > Amanda Panda</a > </li > </ul > </body > </html >













 )
)