jQuery基础
jQuery 是一个 JavaScript 库。jQuery 极大地简化了 JavaScript 编程。
jQuery库包含以下功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
提示: 除此之外,Jquery还提供了大量的插件。
jQuery语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(*selector*).*action*()
- 美元符号定义 jQuery
- 选择符(selector)”查询”和”查找” HTML 元素
- jQuery 的 action() 执行对元素的操作
实例:
- $(this).hide() - 隐藏当前元素
- $(“p”).hide() - 隐藏所有
元素
- $(“p.test”).hide() - 隐藏所有 class=”test” 的
元素
- $(“#test”).hide() - 隐藏 id=”test” 的元素
1 | //在我们的实例中的所有 jQuery 函数位于一个 document ready 函数中: |
jQuery选择器
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。jQuery 选择器基于元素的 id、类、类型、属性、属性值等”查找”(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
1 | //jQuery 元素选择器基于元素名选取元素,在页面中选取所有 <p> 元素。 |
jQuery事件
在 jQuery 中,大多数 DOM 事件都有一个等效的 jQuery 方法。页面中指定一个点击事件:下一步是定义什么时间触发事件,可以通过一个事件函数来实现;
常用的 jQuery 事件方法
$(document).ready()
$(document).ready() 方法允许我们在文档完全加载完后执行函数。该事件方法在 jQuery 语法 章节中已经提到过。
click()
click() 方法是当按钮点击事件被触发时会调用一个函数。该函数在用户点击 HTML 元素时执行。
dblclick()
当双击元素时,会发生 dblclick 事件。
dblclick() 方法触发 dblclick 事件,或规定当发生 dblclick 事件时运行的函数:
mouseenter()
当鼠标指针穿过元素时,会发生 mouseenter 事件。
mouseenter() 方法触发 mouseenter 事件,或规定当发生 mouseenter 事件时运行的函数:
mouseleave()
当鼠标指针离开元素时,会发生 mouseleave 事件。
mouseleave() 方法触发 mouseleave 事件,或规定当发生 mouseleave 事件时运行的函数:
mousedown()
当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件。
mousedown() 方法触发 mousedown 事件,或规定当发生 mousedown 事件时运行的函数
mouseup()
当在元素上松开鼠标按钮时,会发生 mouseup 事件。
mouseup() 方法触发 mouseup 事件,或规定当发生 mouseup 事件时运行的函数:
hover()
hover()方法用于模拟光标悬停事件。
当鼠标移动到元素上时,会触发指定的第一个函数(mouseenter);当鼠标移出这个元素时,会触发指定的第二个函数(mouseleave)。
focus()
当元素获得焦点时,发生 focus 事件。
当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。
focus() 方法触发 focus 事件,或规定当发生 focus 事件时运行的函数
blur()
当元素失去焦点时,发生 blur 事件。
blur() 方法触发 blur 事件,或规定当发生 blur 事件时运行的函数:
jQuery效果
隐藏与显示
通过 jQuery,您可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素:
1 | $(selector).hide(speed,callback); |
淡入淡出
通过 jQuery,您可以实现元素的淡入淡出效果。jQuery 拥有下面四种 fade 方法:
- fadeIn()
- fadeOut()
- fadeToggle()
- fadeTo()
1 | //jQuery fadeIn() 用于淡入已隐藏的元素; |
滑动效果
通过 jQuery,您可以在元素上创建滑动效果。jQuery 拥有以下滑动方法:
- slideDown()
- slideUp()
- slideToggle()
1 | //jQuery slideDown() 方法用于向下滑动元素。 |
jQuery动画
jQuery animate() 方法用于创建自定义动画。
1 | $(selector).animate({params},speed,callback); |
jQuery stop() 方法用于在动画或效果完成前对它们进行停止。stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画
$(selector).stop(stopAll,goToEnd)。
可选的 stopAll 参数规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。因此,默认地,stop() 会清除在被选元素上指定的当前动画。
Callback 函数在当前动画 100% 完成之后执行。
jQuery链
通过 jQuery,可以把动作/方法链接在一起。Chaining 允许我们在一条语句中运行多个 jQuery 方法(在相同的元素上)
直到现在,我们都是一次写一条 jQuery 语句(一条接着另一条)。
不过,有一种名为链接(chaining)的技术,允许我们在相同的元素上运行多条 jQuery 命令,一条接着另一条。提示: 这样的话,浏览器就不必多次查找相同的元素。如需链接一个动作,您只需简单地把该动作追加到之前的动作上。下面的例子把 css()、slideUp() 和 slideDown() 链接在一起。”p1” 元素首先会变为红色,然后向上滑动,再然后向下滑动:
1 | $("#p1").css("color","red").slideUp(2000).slideDown(2000); |
什么是链式调用
链式调用完方法后,return this返回当前调用方法的对象。普通的定义类方法,在多次调用一个对象的不同方法时有一个弊端,就是会多次重复使用一个对象变量,进行了多次查找,可以在原本的实现类中增添一行return this 从而能简单地实现链式调用。
1 | //创建一个bird类 |
jq的链式调用
jq的链式调用其实就是比如我们在选择dom的时候,
1 | $('input[type="button"]') |
比如如上代码,先选择type类型为button的所有DOM,然后再选择第一个…
我们自然想到每次其实就是返回选择后的结果,在js里面有什么东西可以指代这个吗?
如果你想到this就对了。
q的方法都是挂在原型的,那么如果我们每次在内部方法返回this,也就是返回实例对象,那么我们就可以继续调用原型上的方法了,这样的就节省代码量,提高代码的效率,代码看起来更优雅。
但是也会出现一个问题:所有对象的方法返回的都是对象本身,也就是说没有返回值,所以这种方法不一定在任何环境下都适合。
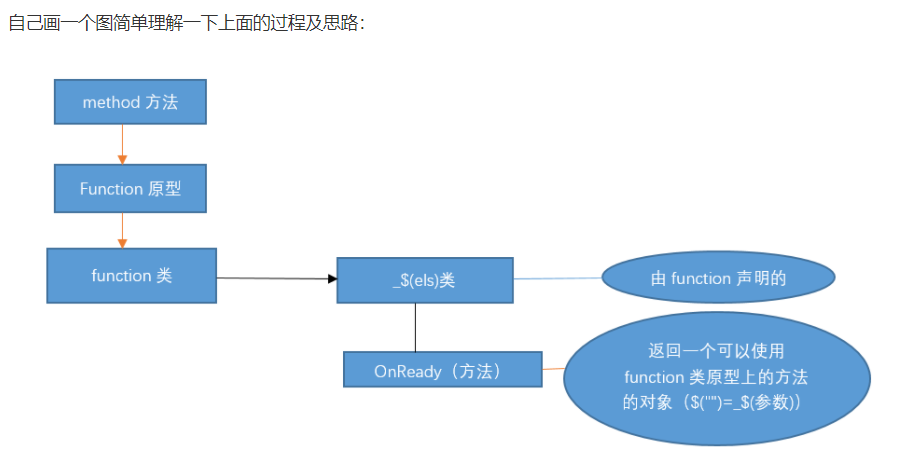
模仿jQuery的链式调用
1、定义一个含参数的空对象;
1 | (function(){ |
2、准备方法:在_$上定义一个onrReady方法;
1 | (function(){ |
3、为了类能扩展函数,我们定义一个它的静态函数
1 | Function.prototype.method=function (name,fn) {//(函数名称,函数本身) |
4、扩展类的相应方法,链式的对象增加jquery库提供的操作函数
1 | (function(){ |
5、使用,需要调用_$.onReady方法才可以返回对象使用从function类继承而来的原型上的方法
1 | (function () { |

简单的加减法链式调用
1 | (function(){ |
