使用堆的数据结构来对数组进行排序,找出第k大的数据,时间复杂度为O(n)
堆(英语:heap)是计算机科学中一类特殊的数据结构的统称。堆通常是一个可以被看做一棵树的数组对象。堆总是满足下列性质:
- 堆中某个节点的值总是不大于或不小于其父节点的值;
- 堆总是一棵完全二叉树。
将根节点最大的堆叫做最大堆或大根堆,根节点最小的堆叫做最小堆或小根堆。常见的堆有二叉堆、斐波那契堆等。
堆是非线性数据结构,相当于一维数组,有两个直接后继。
1、基础知识
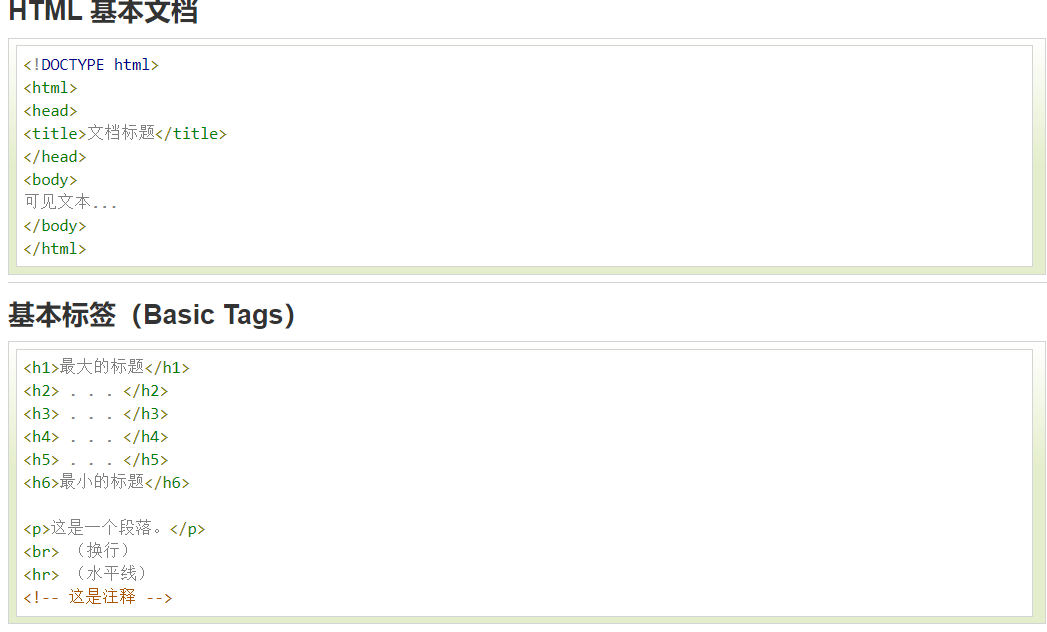
可视化的html页面结构中,只有< body >区域才会在浏览器中显示。
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,需要在头部将字符声明为UTF-8或GBK。
1 | <meta charset="UTF-8"> |
html元素语法:
1、HTML元素以开始标签起始,以结束标签终止;2、元素的内容是开始标签与结束标签之间的内容;3、某些HTML元素具有空内容,空内容在开始标签中进行关闭,以开始标签的结束而结束;4、大多数HTML可拥有属性
嵌套的HTML元素
大多数HTML元素可以嵌套,HTML元素可包含其他HTML元素,且HTML文档由相互嵌套的HTML元素组成。
通常不要忘了用结束标签,虽然可以正确显示,但忘记使用结束标签往往会产生不可预料的结果或错误。
HTML标签对大小写不敏感,请一般使用小写标签。
HTML属性
元素可设置属性;属性可以在元素中添加附加信息;属性一般描述于开始标签;属性总是以名称、值对的形式出现。比如:name=”value”。
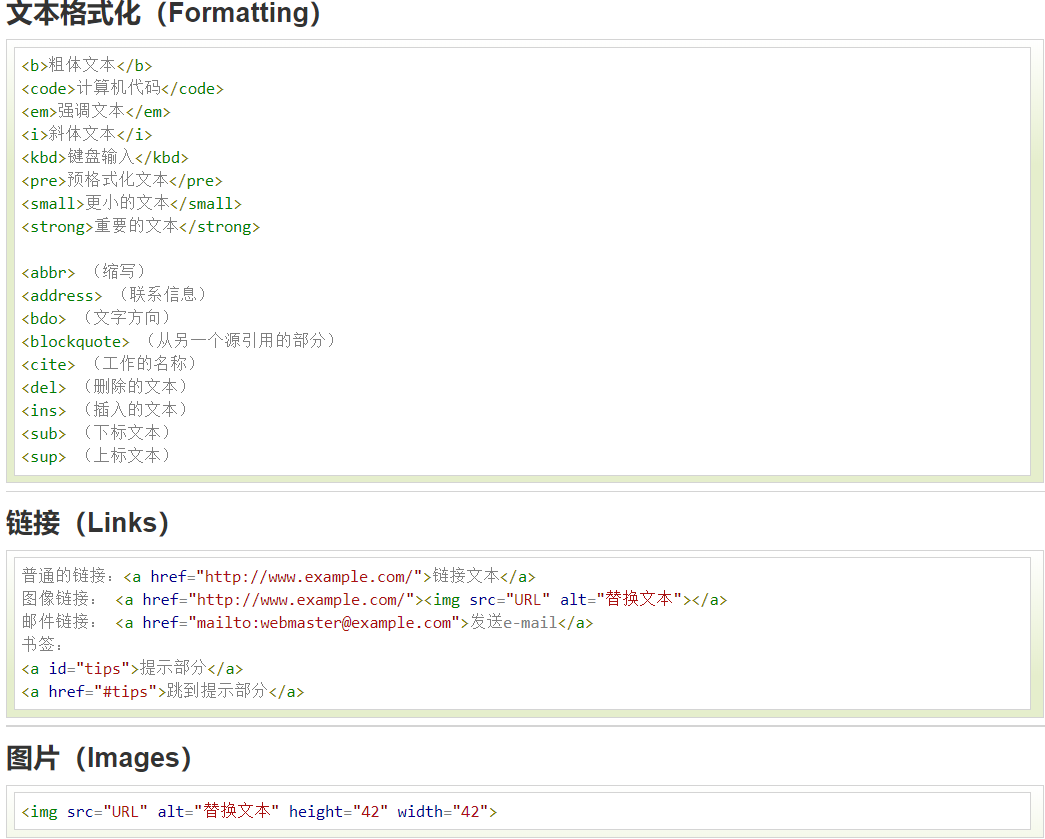
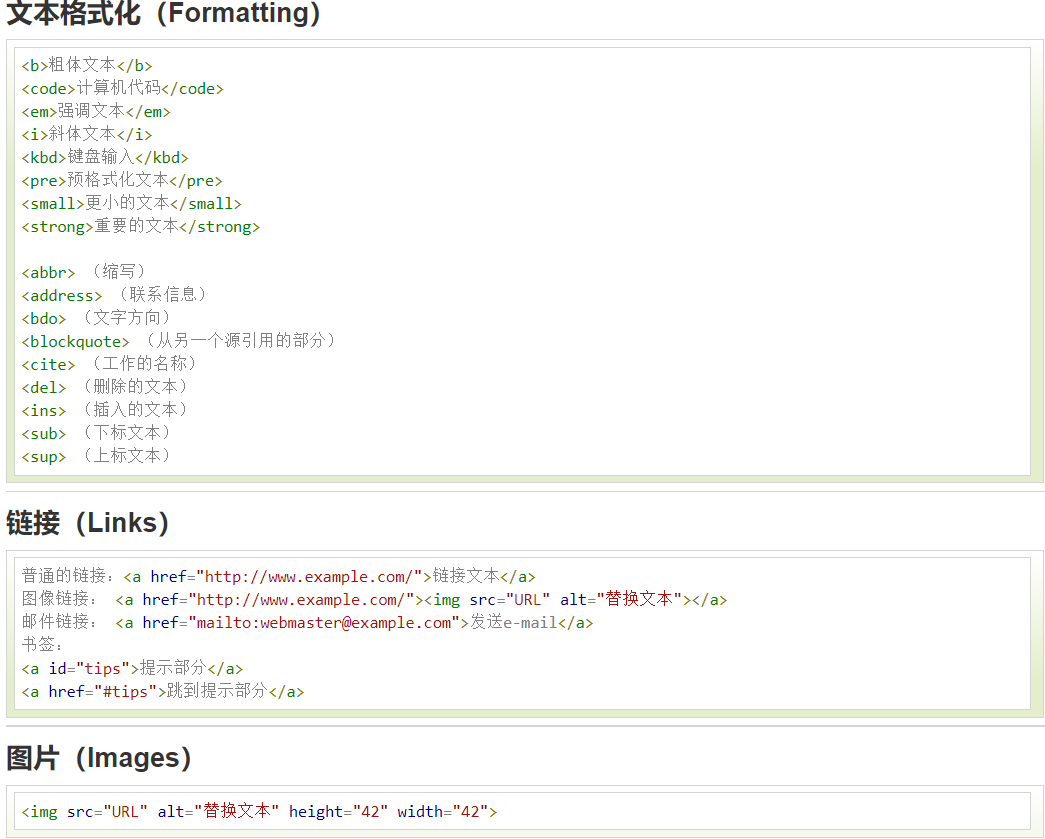
HTML链接由< a >标签定义,链接地址在href属性中指定。
1 | <a href="http://www.runoob.com">这是一个链接</a> |
HTML格式
< hr >标签在HTML页面中创建水平线,用于分隔内容;
HTML注释:在开始括号之后紧跟一个叹号,结束括号前不需要
1 | <!-- 这是一个注释 --> |
< br >使用br标签:在不产生一个新段落的情况下进行换行;
< p >定义一个段落
HTML使用标签< b >与< i >对输出的文本进行格式
1 | <b>加粗文本</b><br><br> |
HTML链接由< a >标签定义,链接地址在href属性中指定。
target属性:定义被链接的文档在何处显示;id属性:创建一个在HTML文档书签的标记;
1 | <a href="http://www.runoob.com">这是一个链接</a> |
HTML头部
< head >元素包含了所有的头部标签元素,可以插入脚本、CSS(样式文件)以及各种meta信息
< title > 定义不同文档的标题;
< base > 描述了基本的链接地址、链接目标,作为默认链接;
< link > 定义了文档与外部资源之间的关系,用于链接到样式表;
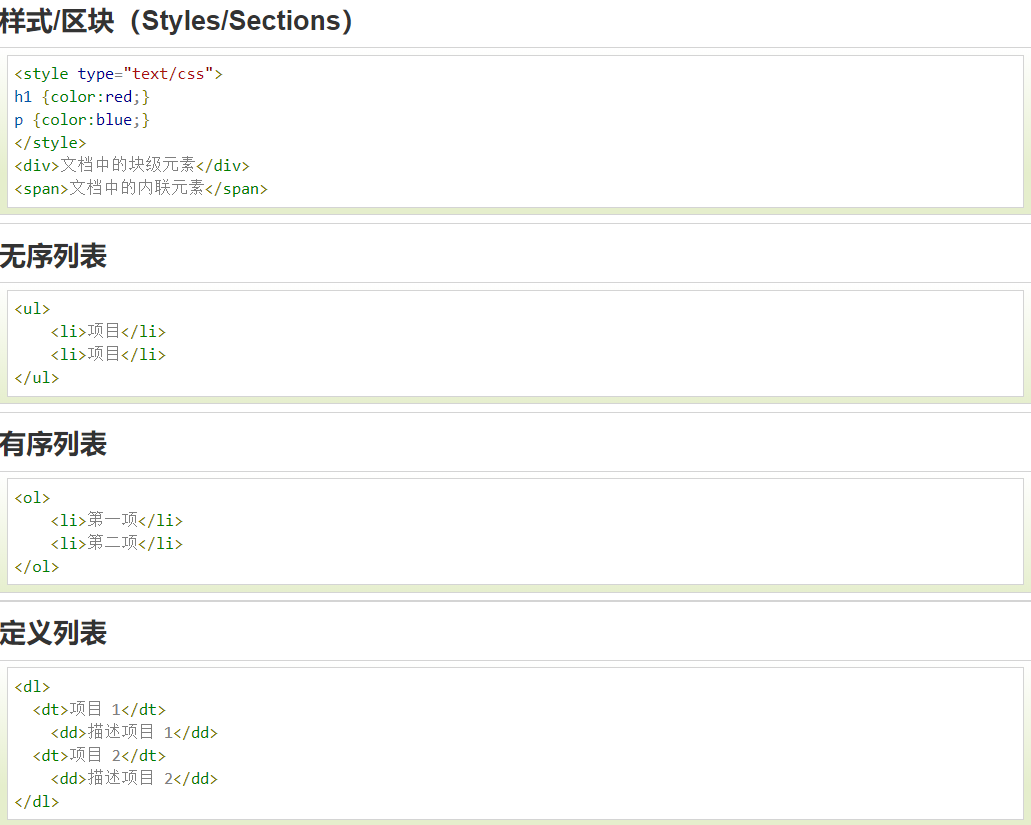
< style >元素:定义了HTML文档的样式文件引用地址,在该元素中直接添加样式来渲染HTML;
< meta >元素:描述了一些基本的元数据,通常用于指定网页的描述,关键词,文件最后的修改时间,作者和其他元数据。
< script > 用于加载脚本文件,如javascript
HTML样式 CSS
用于渲染HTML元素标签的样式,三种方式添加到HTML中:1、内联样式:在HTML元素中使用style属性;2、内部样式表:在HTML文档头部使用< style > 来包含CSS;3、外部引用:使用外部CSS文件。
最好的方式是外部引用;当特殊的样式需要应用到个别元素时,就可以使用内联样式,在相关标签中使用样式属性。
1 | <h1 style="font-family:verdana;">一个标题</h1> |
内部样式表:当单个文件需要特别样式时,在< head >部分通过< style >标签定义。
1 | <head> |
当样式被应用到很多页面时,外部样式表是理想选择,使用外部样式表,可以通过更改一个文件来修改一整个站点的外观。
1 | <head> |
HTML图像
图像由< img > 标签定义,为空标签,只有属性而无闭合标签,可使用源属性src,其值是图像的URL地址。alt属性用来为图像定义一串预备的可替换文本,在浏览器无法载入图像时,替换文本告诉读者他们失去的信息。
height、width属性用于设置图像的高度与宽度;
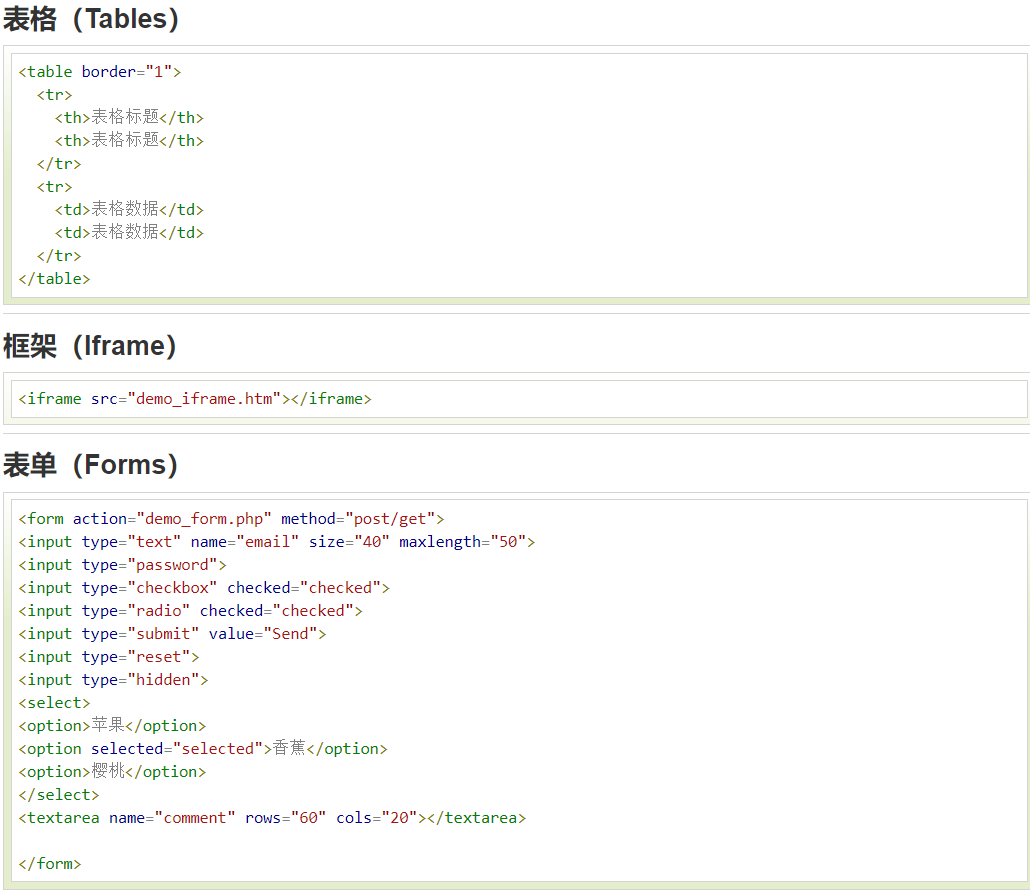
HTML表格
表格由< table >标签来定义,每个表格有若干行(由< tr >标签定义),每行被分割为若干单元格(由< td >标签定义),td指表格数据即数据单元格的内容,border属性来定义表格的边框。
1 | <table border="1"> |
HTML列表
无序列表用< ul >标签
有序列表始于< ol >标签,每个列表项始于< li >标签,且列表各项会自动使用数字来标记。
自定义列表:项目及其注释的组合;以< dl >标签开始,每个自定义列表项从< dt >开始,每个自定义列表的定义以 < dd >开始。
HTML区块
可通过 < div >和< span >将元素组合起来
大多数HTML元素被定义为块级元素、内联元素;块级元素,通常以新行开始和结束,内联元素:显示时不会以新行开始;
< div >元素是块级元素,可用于组合其他元素的容器,无特定含义,与CSS一同使用时,可用于对大的内容块设置样式属性;< div >元素的另一个常见作用是文档布局,用table显示表格化数据,用div进行表格定义布局。
< span >元素是内联元素,可用作文本的容器
HTML布局
使用div、table元素来创建多列,CSS用于元素定位或为页面创建背景以及色彩丰富的外观。
使用CSS最大的好处是,如果将带啊存放到外部样式表中,那么站点更易于维护,通过编辑单一的文件就可以改变所有页面的布局。
HTML表单
用于收集不同类型的用户输入,表单是一个包含表单元素的区域,表单元素允许用户在表单中输入内容,表单标签用< form >来设置。
输入元素input,输入类型由类型属性type定义。text:文本域;password:密码字段;radio:单选按钮;checkbox:复选框;submit:提交按钮
HTML框架、
通过使用框架可以在同一个浏览器窗口显示不止一个页面;
iframe语法:< iframe src=”URL” >< /iframe >
使用height、width来设置高宽,frameborder属性用于定义iframe表示是否显示边框
1 |
|
因为 a 标签的 target 属性是名为 iframe_a 的 iframe 框架,所以在点击链接时页面会显示在 iframe框架中
HTML颜色
由16进制符号来定义,RGB三向通道,FF FF FF
141个颜色名称是在HTML和CSS颜色规范定义的,17中表针颜色,124种非标准。
HTML脚本
script标签用于定义客户端脚本,比如JavaScript,script元素即可包含脚本语句,也可以通过src属性指向外部脚本文件。JavaScript最常用与图片操作、表单验证以及内容·动态更新。
noscript提供无法使用脚本时的替代内容,可包含普通HTML页面的body元素中能够找到的所有元素。
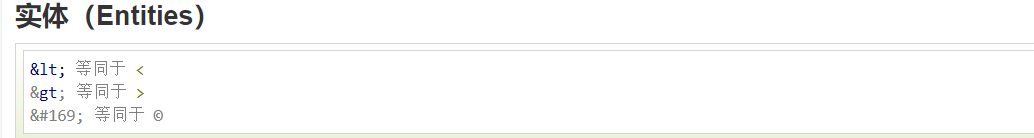
HTML字符实体
其中,某些字符是预留的,比如> 、<;因此需要在源代码中使用字符实体;常用字符实体是不间断空格 ,由于浏览器总会截断HTML页面的空格,只留下一个,因此如果需要在页面中增加空格数量,需要用到 。
字符实体的名称对大小写敏感。
HTML URL
URL是一个网页地址,Web浏览器通过URL从Web服务器请求页面,当点击页面上链接时,对应标签指向万维网上地址。
一个网页地址实例: http://www.runoob.com/html/html-tutorial.html 语法规则:
scheme://host.domain:port/path/filename
说明:
- scheme - 定义因特网服务的类型。最常见的类型是 http
- host - 定义域主机(http 的默认主机是 www)
- domain - 定义因特网域名,比如 runoob.com
- :port - 定义主机上的端口号(http 的默认端口号是 80)
- path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
- filename - 定义文档/资源的名称
http:超文本传输协议;https:安全超文本传输协议;ftp:文件传输协议;file:自己计算机上文件。
URL 只能使用 ASCII 字符集.
来通过因特网进行发送。由于 URL 常常会包含 ASCII 集合之外的字符,URL 必须转换为有效的 ASCII 格式。
URL 编码使用 “%” 其后跟随两位的十六进制数来替换非 ASCII 字符。
URL 不能包含空格。URL 编码通常使用 + 来替换空格。
HTML速查列表






2、H5前端开发
为了更好地处理今天的互联网应用,HTML5添加了很多新元素及功能,比如: 图形的绘制,多媒体内容,更好的页面结构,更好的形式 处理,和几个api拖放元素,定位,包括网页 应用程序缓存,存储,网络工作者,等。
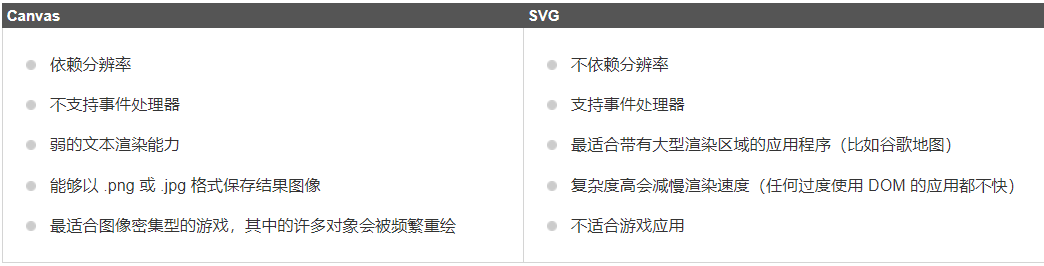
HTML5 Canvas
canvas标签定义图形,只是图形的容器,必须使用脚本来绘制图形。
一个画布在网页中是一个矩形框,通过canvas元素来绘制,指定id属性,height、width属性来定义画布大小,使用style属性来添加边框。
H5内联SVG
SVG指可伸缩矢量图形,用于定义用于网络的基于矢量的图形;使用XML格式定义图形,SVG图像在放大或改变尺寸的情况下其图形质量不会有损失,SVG是万维网联盟的标准。
1 |
|
SVG是一种使用XML描述2D图形的语言,而Canvas通过JavaScript绘制2D图形。
SVG基于XML,因此SVG DOM中的每个元素都是可用的,可以为某个元素附加JavaScript事件处理器,在SVG中,每个被绘制的图形均被视为对象,若SVG对象属性发生变化,那么浏览器能自动重现图形;
Canvas是逐像素进行渲染,一旦图形被绘制完成,便不会得到浏览器的关注,如果其位置发生变化,则整个场景需要进行重新绘制。
HTML5 MathML
标签math,MathML是数学标记语言,基于XML的标准,用于互联网上书写数学符号与公式。
HTML5拖放drag和drop
拖放是一种常见的特性,即抓取对象以后拖到另一个位置,在H5中任何元素都可以拖放。
1 |
|
1、设置元素可拖放:把draggable属性设置为true;
2、拖动什么:ondragstart属性调用了一个函数drag(event),并在函数中用dataTransfer.setData()方法设置被拖数据的数据类型和值;
3、放到何处:ondragover事件规定在何处放置被拖动的数据,默认中无法将数据、元素放置到其他元素中,通过调用ondragover事件的event.preventDefault()方法
4、进行放置:当放置被拖数据时,会发生drop事件,在上面的例子中ondrop属性调用了一个函数,drop(event)
1 | function drop(ev) |
- 调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)
- 通过 dataTransfer.getData(“Text”) 方法获得被拖的数据。该方法将返回在 setData() 方法中设置为相同类型的任何数据。
- 被拖数据是被拖元素的 id (“drag1”)
- 把被拖元素追加到放置元素(目标元素)中
H5地理定位
H5视频
H5规定了一种通过video元素来包含视频的标准方法,
1 | <video width="320" height="240" controls> |
video与audio元素同样拥有方法、属性、事件,且均可以使用JavaScript进行控制。方法:用于播放、暂停、加载;属性:时长、音量可以被读取或设置;其中DOM事件可以通知用户。下面的例子调用了play()和pause()方法,且使用了paused、width属性。
1 |
|
H5新的Input类型
color、data(从日期选择器中选择时间)、datetime、datetime-local、email、month、number、range(用于应该包含一定范围内数字值的输入域)、search(定义一个搜索字段)、tel、time、url(自动验证url域的值)、week、
H5新的表单元素
datalist:规定输入域的选项列表,该属性规定form、input域应该拥有自动完成功能,当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项,实现一个可输入下拉框的功能。
keygen:提供一种验证用户的可靠方法,规定用于表单的密钥生成器字段;当提交表单时,会生成2个键,一个为私钥、一个为公钥,私钥存储于客户端,公钥被发送至服务器,公钥可用于之后验证用户的客户端证书。
output元素:用于不同类型的输出
1 | <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 |
H5表单属性
H5的form、input标签添加了几个新属性
